
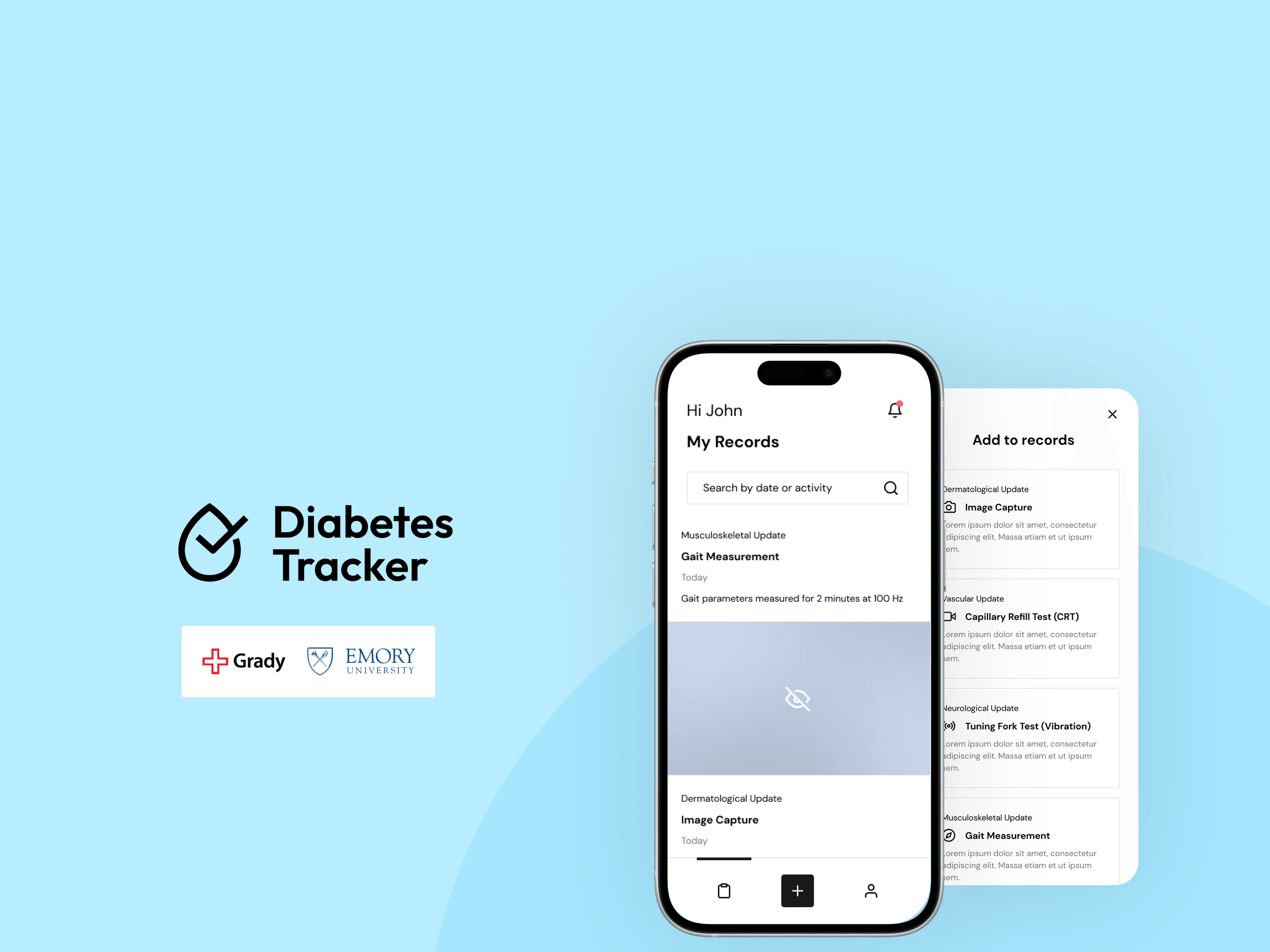
Diabetes Tracker: for iOS and Andriod
As the lead developer, built a production-ready mobile-based sensing system for diabetic patients in collaboration with Grady Hospital and Emory Healthcare.
Tags
Design
Mobile
Web
Timeline
Apr 2023
Tools & Stack
React Native
Next.js
Node.js
Twilio
AWS
Roles
Development Lead
Designer
Overview
As a graduate research assistant at the Ubiquitous Computing Lab at Georgia Tech, I worked on a designing and developing a mobile-based sensing system that helps track progress for diabetes patient and doctors in collaboration with Emory University and Grady Hospital, Atlanta.
Problem space
Tracking a medical condition is an essential component of treatment for any patient. Data enables healthcare providers to track a patient's response to treatment, making it easier to adjust treatment as needed. In case of diabetes, severity of the condition can lead to effects on the body such as dermatoligal effects, vascular issues such as reduced blood flow, reduced sensation in hands and feet, and even abnormal gait. Doctors conduct regular in-person tests for patients with such sympotoms to observe their condition.
Our lab, the Ubiquitous Computing lab at Georgia Tech works closely with doctors at the Grady Hospital, Atlanta as well as researchers at Emory University to address the challenges associated with collecting this data and maintaining records.
To address these challenges, we set out to devleop a solution that allows patients and researchers to record data and conduct these tests by simply using their phones. Doctors can then access this to monitor progress and adjust treatment. This saves precious time and effort for the patients as they can share these updates with their doctors without traveling to hospitals as well as allows doctors to better utilize their time analyzing results and personalizing treatment plans. This technology would enable effective data tracking ensuring patient care remains both evidence-based and patient-centered.
Design
Design Considerations
We had to start with listing out the functional requirements, the data it can collect, and different user groups we want to address.
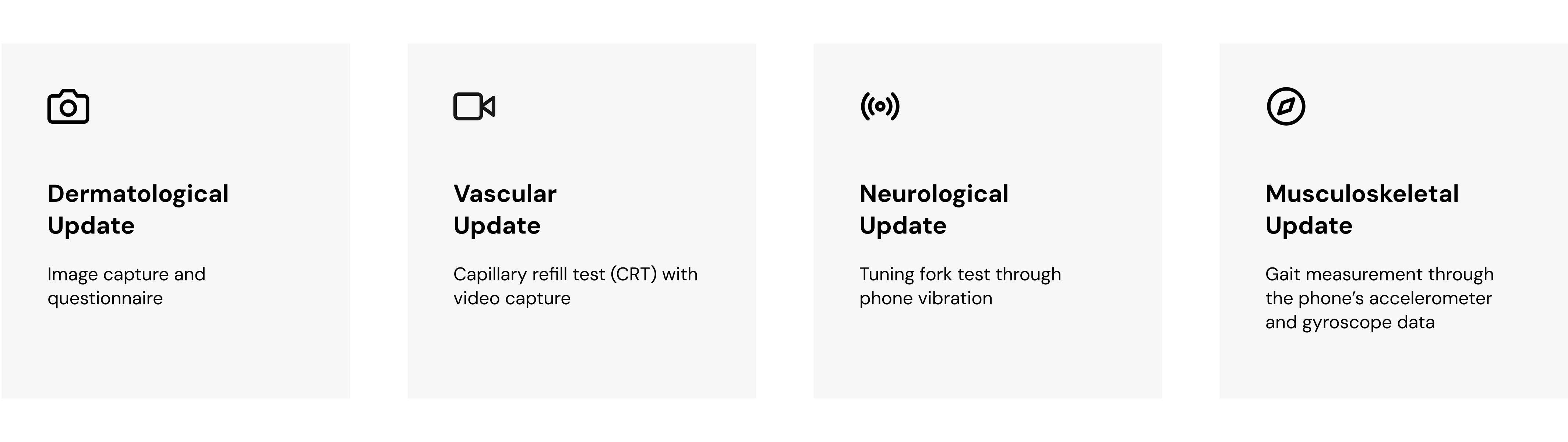
Patient Activities
After many discussions with doctors and understanding the tests they conduct, we listed 4 key activites that can be recorded using phones that are used to monitor severe diabetic conditions.

As we think through these activities, we analyze the capabilities a standard smartphone offers such as a camera, accelerometer and gyroscope, vibration motors that we could use to mimic and record these tests. We also recognize that most of these capabilities can be offered by developing an app to leverage these sensors, however not all patients would be willing to install an external app. To provide some capabilities of record keeping without having to install an app, we look at text messaging as an alternative to receiving pictures and videos from the patients that can serve as data points for dermatological and vascular updates.
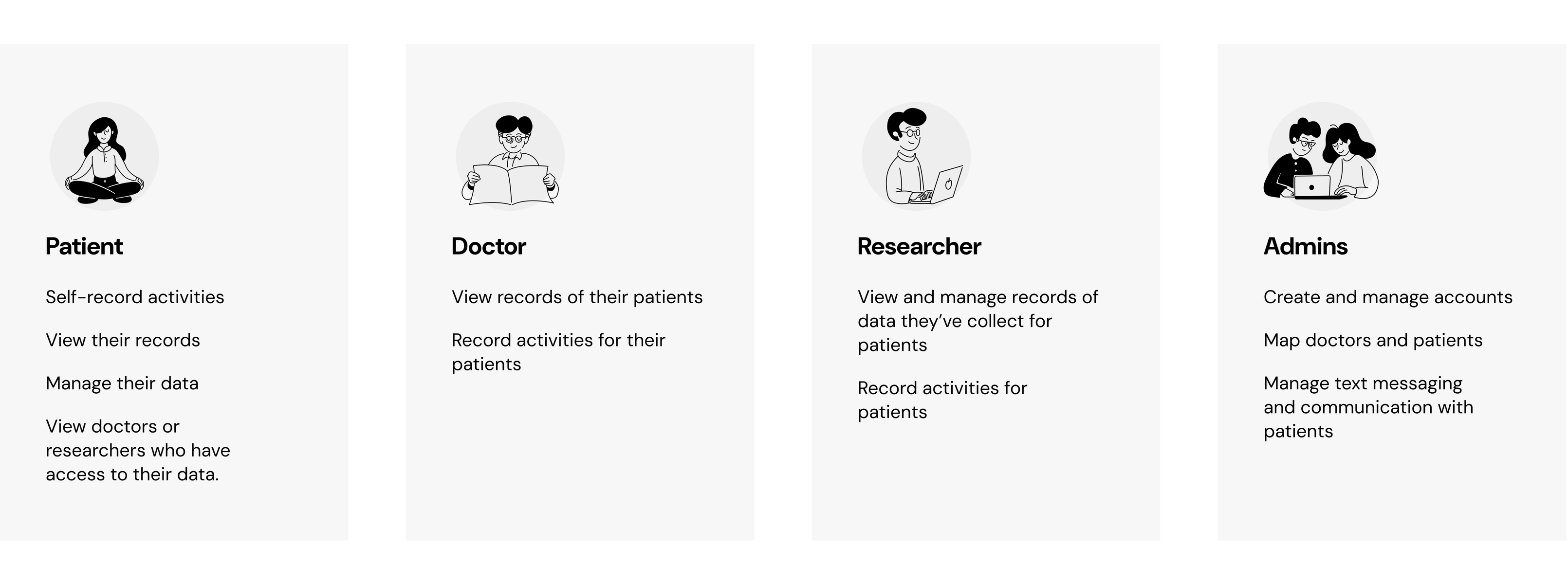
User groups
This solution addresses 4 user groups — patients, doctors, researchers, and admins.
Patients use the app/messaging solution to record activities and manage their history.
Doctors use their dashboard to view records of their patients.
Researchers act as the secondary user group that can help record data for patients during hospital visits.
Admins, as for any app, are an essential user group that would connect doctors with their patient groups and manage all accounts and activities.

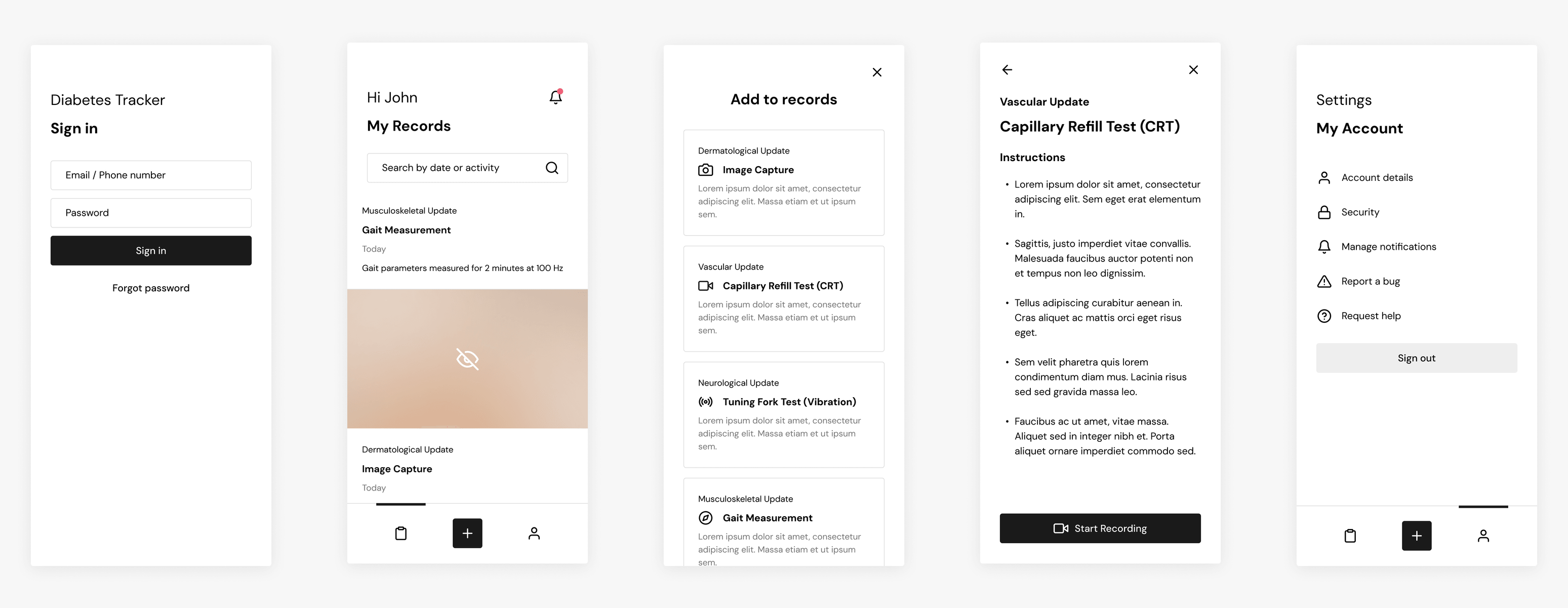
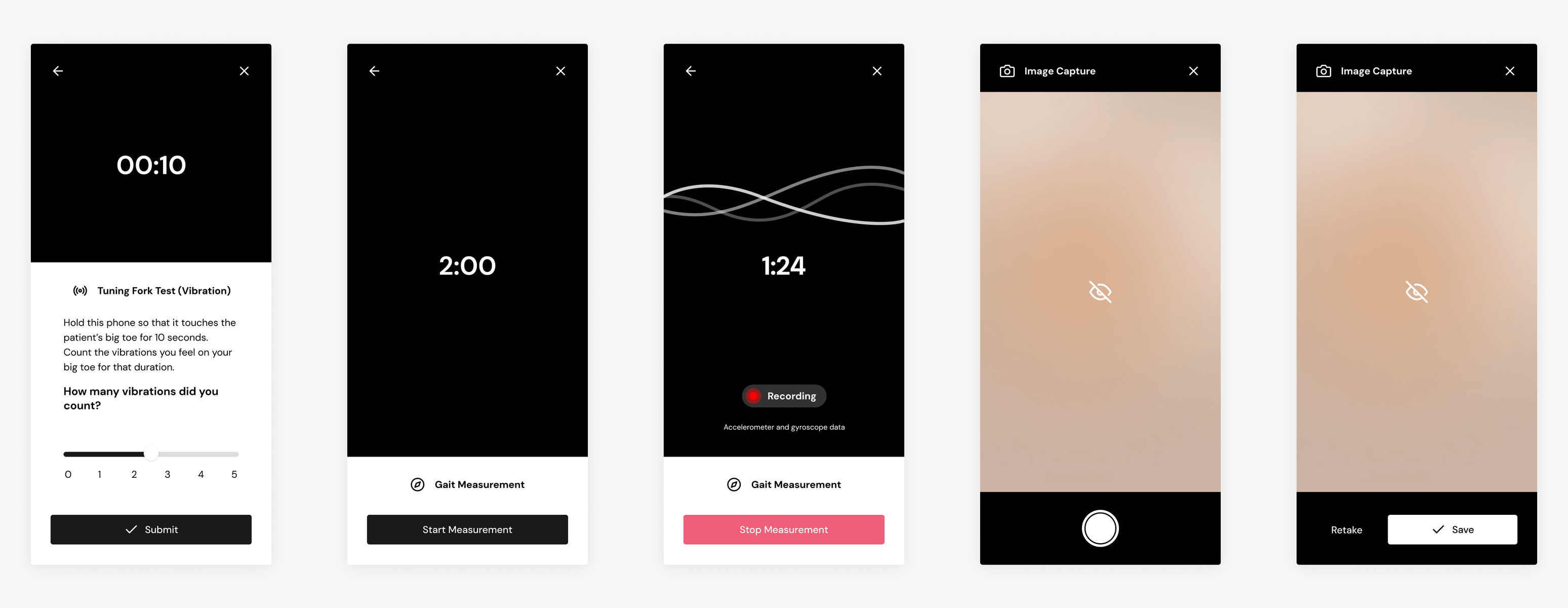
Designing for simplicity
With our requirements and user groups defined, I designed the most simple mocks that minimizes distractions. For this project, we wanted to keep the UI as basic as possible, easy to navigate, and most importantly, working as seamlessly as an industry-standard app. We want to show a chronological record of activities and ways of recording those activities. We also want to include basic setting controls for an app such as password management, notification settings, and a way to request for help or report errors.


After mapping out the user flows and UI requirements with these mocks, followed by discussions and reviews with my advisor and lab members, I went straight to developing the app and decided to iterate on the designs as I implemented the various pieces of this solution.
Development
The Implementation
I started development by deciding on a tech stack. The major decision point was deciding between building native apps for both iOS and Android v/s using React Native/Flutter to maintain a single codebase for both platforms.
This was a tough decision because we knew we had to regularly interface with the devices' sensors for data collection, but also wanted to build this quickly for both iOS and Android. To evaluate this, I built very rough prototypes in both React Native and SwiftUI and tested capturing accelerometer/gyroscope data and interfacing with the camera. Since it seemed like we could build this much faster with React Native without compromising on code quality, data capturing quality, and security, the decision was made in favor of using React Native.
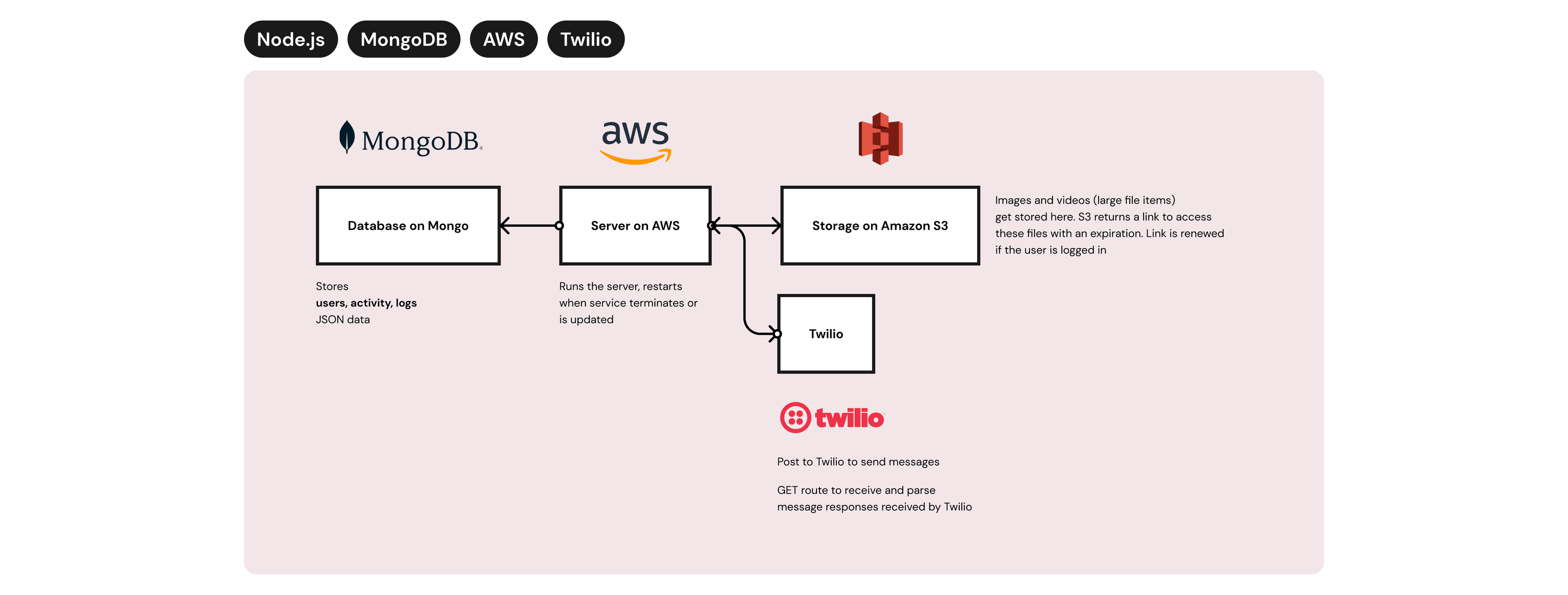
Building the server-side APIs
The first step now was to set up a database and a server. I started by writing API routes and methods in Node.js and connected it to a MongoDB database. After writing the authentication methods that support the 4 roles we're developing for, I started writing schemas for activites. While this was in development, I realized that MongoDB might not be the most efficient solution for storing images and looked into using Amazon S3 for storage, and AWS for deployment.

Parallely, we were also building the Twilio messaging piece that uses the same API routes to send and receive messages and media.
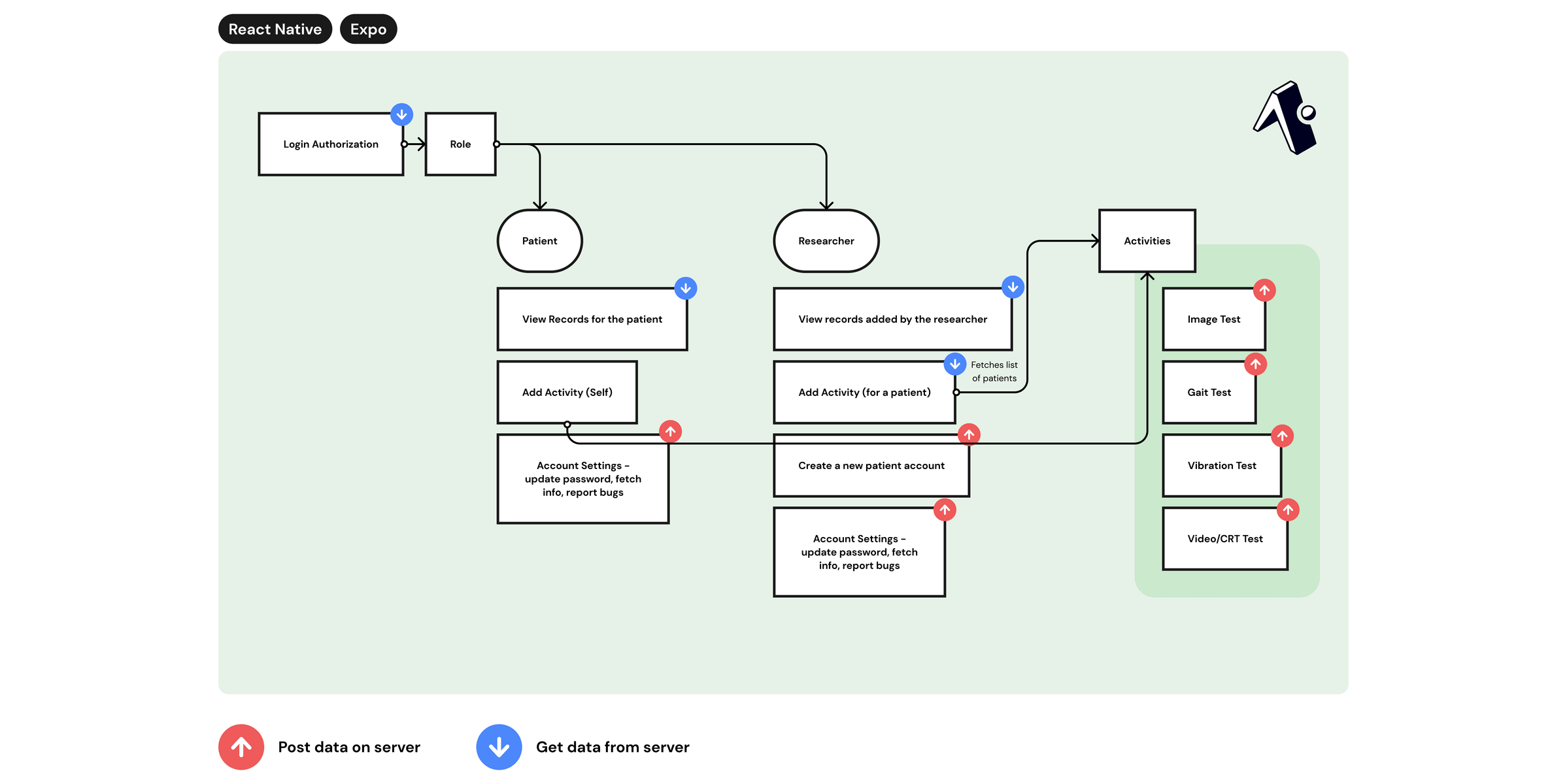
The Patient and Researcher App
As mentioned, we chose to build the app in React Native and Expo. This was a fun development process. An advantage as the lead developer on this project was that I could build and test the backend and the frontend for this app simultaneously. All the test data communication was on the same local machine which made it really quick to build and iterate. I also had to two phones with me, an iOS and Android phone, and it was fun to debug code that worked on one device but not on another. All of this was built with security in mind, where I would get reviews from leadership and advisors at Georgia Tech to ensure compliance.

The Clinician and Admin Dashboard

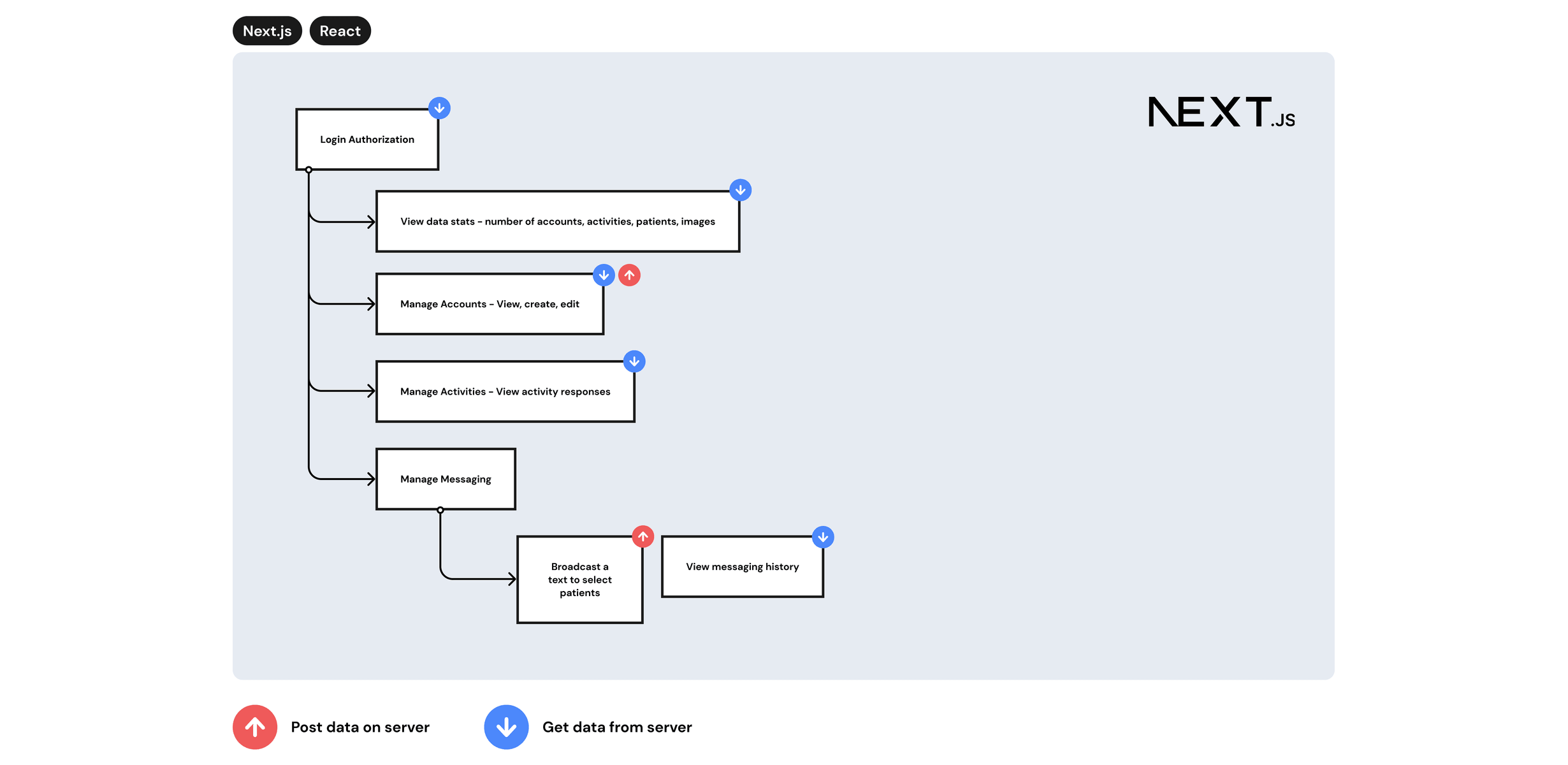
Finally, we had to build UI for admins and doctors. A mobile app is not the most efficient way to serve those user groups. With more space, web dashboards can present data visually, also making it more efficient to enter and edit data on a full keyboard compared to a mobile device. I used Next.js to build a dashboard that allowed admins to manage accounts, and for doctors to organize and view patient groups and their individual data. This interface was also built to support message broadcasts to patients as prompts to optionally share records at a regular cadence.
Conclusion
We deployed the diabetes tracker app on TestFlight for iOS and on the Playstore for Android for testing with doctors and a patient group at the Grady hospital. Researchers from the Ubicomp lab used this app in a real-world setting, testing the efficiency and usability of this solution for collecting and maintaining records of diabetes patients under an approved IRB and the guidance of medical professionals.
Our lab is currently compiling the findings from real-world experiences with patients and doctors involved in this study for an academic publication.